Design: Farbe, Struktur, Schrift
=> Zum Hauptartikel „Dein 4-Schritte-Plan zur Vorbereitung deiner Website“
Nach der Etappe „Eine Basis schaffen durch Recherche und Inspiration“ hast du vielleicht schon ein Gefühl dafür bekommen, in welche Richtung dein Design gehen soll. Du hast alles, was dich inspiriert und dir gefällt in einen Ordner auf deinem Rechner gepackt.
Sehr inspirierend finde ich auch Magazine, ob online oder gedruckt. Ich meine auch zu beobachten, dass sich das Design von Websites mittlerweile in Richtung Magazin-Look entwickelt hat. Also blättere auch fröhlich durch Magazine, die dir gefallen und mache dir auch da wieder Sreenshoots / Fotos. So kristallisiert sich Stück für Stück heraus, welche Farbkombinationen, Aufteilungen und Schriften dir gefallen.
Zu den Farben meiner aktuellen Website hat mich z. B. ein Kinoplakat inspiriert. Insofern, halte auch die Augen auf, wenn du dich draußen bewegst, und mache dir Fotos, von allem, was dich anspricht, wenn du an deine Website denkst.
Auch spannend: Eine Synästhetikerin zu Rate ziehen – kleiner Exkurs
Eine Freundin von mir ist Synästhetikerin. In ihrem Fall sieht sie Buchstaben in bestimmten Farben. Synästhesie hat nichts mit Esoterik zu tun. Es ist ein neurobiologisches Phänomen und betrifft verschiedene Sinnesreize. Manche Menschen nehmen bei Wörtern einen Geschmack war, andere riechen Töne oder sehen eben Buchstaben in einer bestimmten Farbe. In meinem Fall hat meine Freundin meinen Namen in einem Gelb wahrgenommen. Weil ich das damals für meine erste Website sehr passend fand, erstrahlte mein Logo – der Buschstabe S – in einem knalligen Gelb.
Eine tolle Inspiration für Farbkombination ist die Seite von Adobe Color. Hier findest du viele Farbschemata sowie Farbtrends. Das erleichtert dir die Frage, welche Farbe gut zu anderen Farben passt.
Tipp: Wähle zu den neutralen Farben Schwarz und Weiß maximal drei Farben für deine Website aus.
Nächster Schritt: Dein Sammelsurium sondieren und auf einem Moodboard zusammenbringen
Wenn du einiges an Material für deine Website gesammelt hast, kannst du ein Moodboard erstellen. Dafür wird dir die Person, die deine Website grafisch umsetzt, sehr dankbar sein. Das Moodboard habe ich in meinen Zeiten als angestellte Texterin in Werbeagenturen aus dem Grafikbereich kennengelernt. Ein äußerst hilfreiches Mittel, um das, was du dir ungefähr vorstellst, sichtbar zu machen und einer Richtung auf die Spur zu kommen. Vielleicht ist dir diese Methode auch schon mal beim Thema „Visionboard“ über den Weg gelaufen.
Für dein Moodboard sondierst du noch mal dein Sammelsurium, wählst das aus, was dich wirklich anspricht und fügst deine Fundstücke wie Screenshoots und Fotos entweder online zusammen, z. B. mithilfe einer Collagenapp oder einem Programm für Präsentationen. Wenn du der haptische, analoge Typ bist, druck dir deine Bilder aus, schneide sie aus den Magazinen und klebe sie auf ein Blatt Papier in DIN-A3-Form.
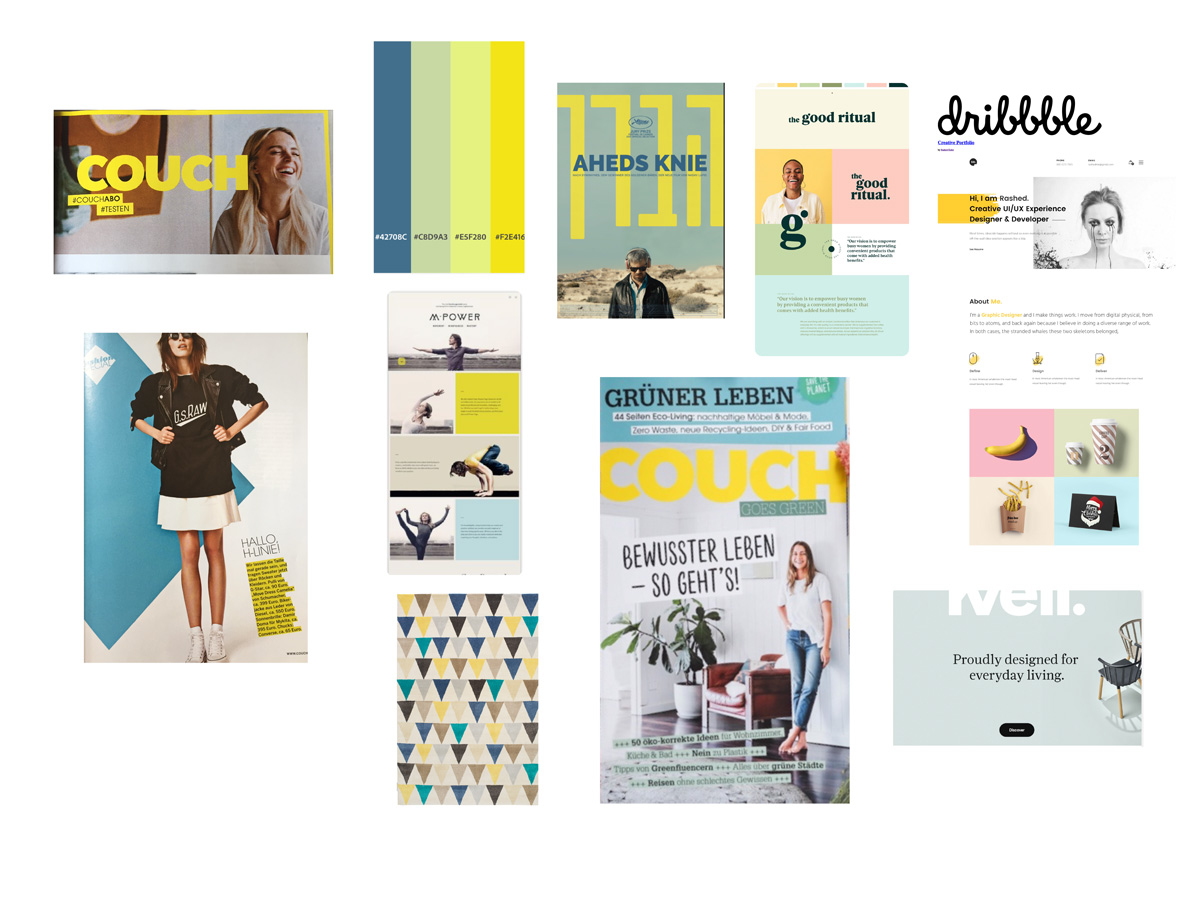
Beispiel: Moodbard für Website-Design

Das war eines meiner Moodboards für meine Website
Mit dem Moodboard hast du nun einen visuellen Eindruck, eine Stimmung deiner zukünftigen Website kreiert. Lass das in Ruhe auf dich wirken. Schau in ein paar Tagen noch mal darauf und gucke, wie du dich damit fühlst. Ist die Farbwelt noch stimmig für dich? Brauchst du noch Inspirationsmaterial, z. B. in Bezug auf deine Wunschschrift? Wie wirkt deine Bildwelt auf dich?
Und nebenbei: Du kannst du dir jetzt auch mal ordentlich auf die Schulter klopfen! Du hast schon ziemlich viel für deine Website getan, dir Gedanken gemacht und Zeit investiert. Super!
Kommen wir zum Endspurt!
Wenn du dich dem Thema Inhalt für deine Website widmen willst, wartet nun der vierte und letzte Schritt auf dich:
1. Website-Vorbereitung: Übung zum Starten – Druck raus, gute Gefühle rein ✅
2. Website-Vorbereitung: Eine Basis schaffen durch Recherche und Inspiration ✅
3. Website-Vorbereitung: Wie du dich auf das Design deiner Website vorbereiten kannst ✅
=> 4. Website-Vorbereitung: Wie du dich auf den Inhalt deiner Website vorbereiten kannst